Redesigning the business cards category page on Staples Print to increase revenue by 26%.
.png)
As part of a larger ecommerce site redesign, I led the redesign of the product category page (PCP) - a key page within the user journey.
The Business Card Category Page does not provide users with enough information on Staples Print’s product offering. Online users do not have a way of knowing the full business card catalogue and various finishing options are withheld until the very end of the user flow.
This leads to customers shopping elsewhere as they are unaware of their options at Staples Print.
I conducted research of the experience by looking at heatmap data, SME interviews, and conducting a comparative analysis.

We recommended creating product details pages for the overall flow, which will be handled in a future project.
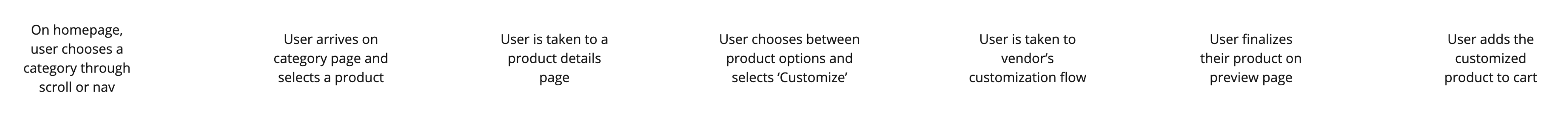
I created a user flow for this eCommerce experience. After arriving on the product category page, the user is able to see their various options, select which card suits their needs on the product details page, design it within the vendor-integrated Canva, and add it to their cart.

I created low-fi wireframes to consult with PMs, devs, business stakeholders, and the larger design team on the overall concept.
I also created a list of new and augmented components required for the design, and added to our design system backlog.
.png)
After making a few tweaks to the alternating section backgrounds based on feedback from the design system team, I was able to arrive at the final designs of this MVP.
.png)


.png)

Overall, designing this page was effective and fun to carry out. I enjoyed collaborating with my teammates and stakeholders to tackle a piece of a much bigger puzzle.
I also enjoyed doing a deep dive into the background research, learning the ins and outs of the product category page.
Since the timeline to complete this redesign was tight, we needed to proceed with development while also working with the marketing team to provide visual assets for all of the product categories.